 zIndex的7个权限
zIndex的7个权限
# z-index 的 7 个权限(元素层叠上下文中的七种层叠等级)
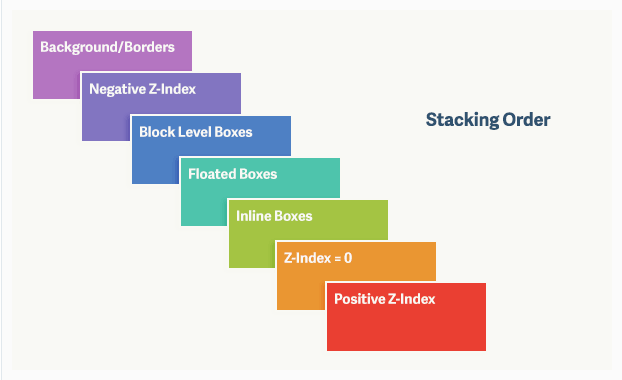
- 背景和边框 —— 形成层叠上下文的元素的背景和边框。 层叠上下文中的最低等级。
- 负 z-index 值 —— 层叠上下文内有着负 z-index 值的子元素。
- 块级盒 —— 文档流中非行内非定位子元素。
- 浮动盒 —— 非定位浮动元素。
- 行内盒 —— 文档流中行内级别非定位子元素。
- z-index: 0 —— 定位元素。 这些元素形成了新的层叠上下文。
- 正 z-index 值 —— 定位元素。 层叠上下文中的最高等级。

引用网上的一张图
编辑 (opens new window)
上次更新: 2022/05/30, 17:33:41
