 个人作品
个人作品
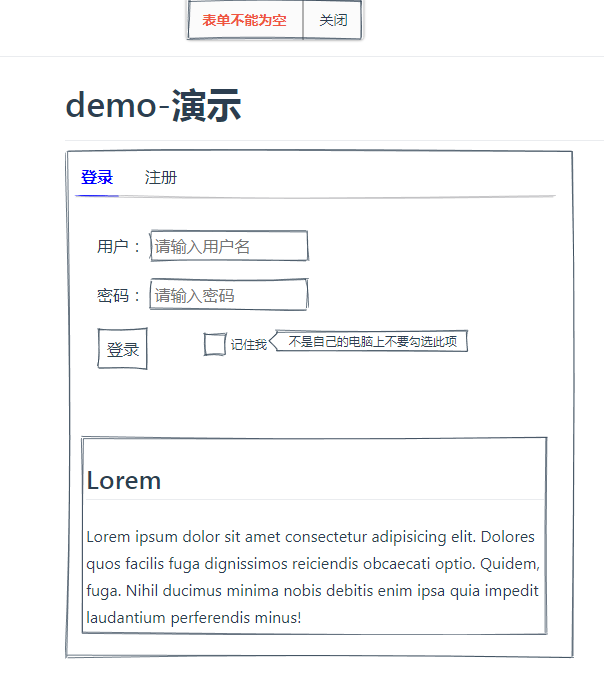
# 一个手绘风格的ui组件库(pencil-vue) (opens new window)
以前一直都想做一个自己的组件库,但是经过市场调研发现现在的组件库真是太全了,没必要自己再做一次,直到发现了这个rough (opens new window)手绘风格的工具库之后,我头上的灵感灯泡一闪,是不是这个做一个手绘风格的组件库呢,然后就有了pencil-vue (opens new window)

实现原理也很简单,就是动态计算出div的宽和高然后把div隐藏掉,使用rough来描绘出div的宽高,主要目的是为了抛砖引玉学习开发组件中的架构,设计,封装等思想。具体看前往pencil-vue (opens new window)查看文档使用哦。
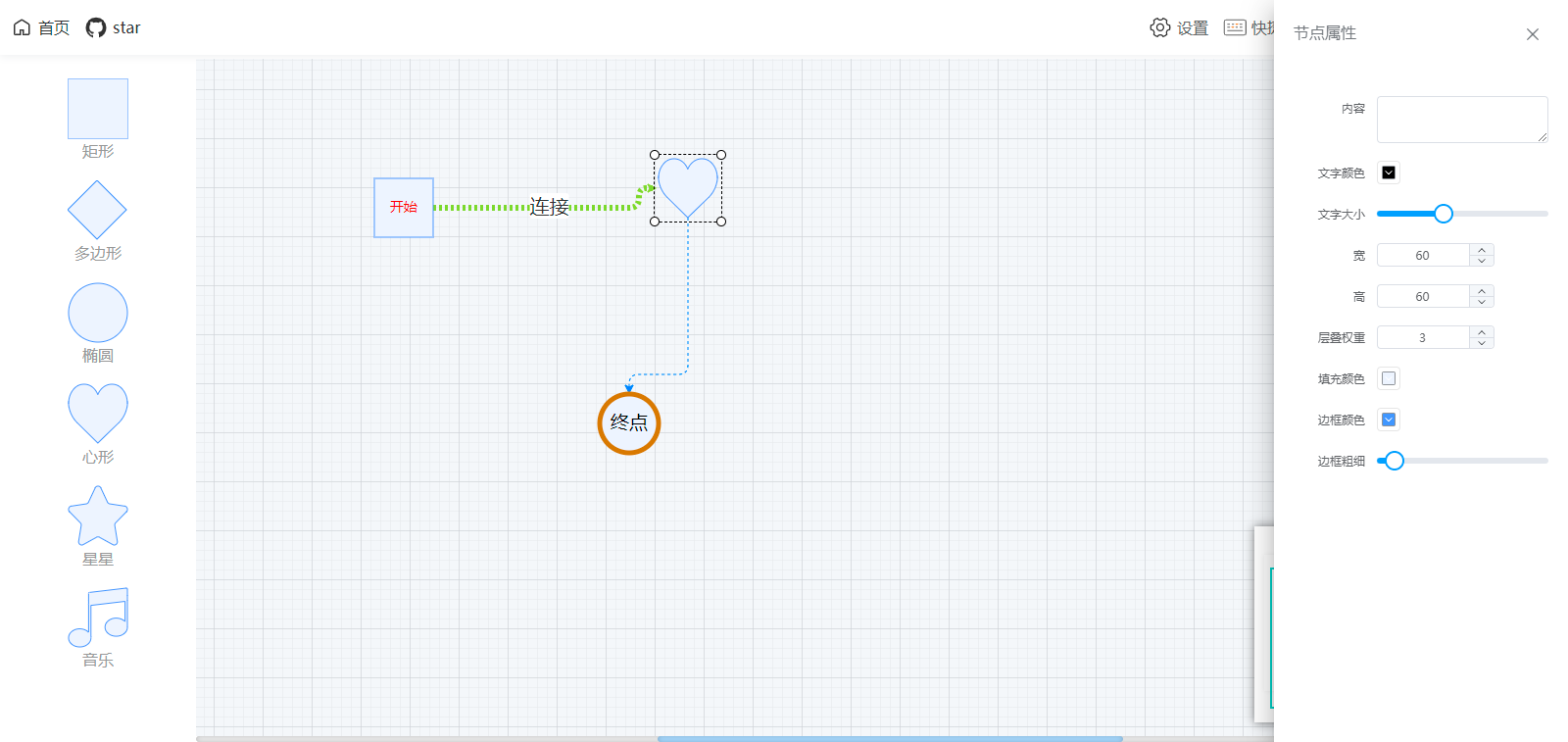
# 一个简洁的在线思维导图编辑器(MindMap) (opens new window)
因为之前有过图在线编辑的需求,从零搭建简直就是一个简直就是工作量非常巨大的工作,里面涉及了托拉拽,画布的数据结构,物料,组件,架构涉及等大量知识,加上功能点非常之多,之后我发现了一个最新而且完全可以满足我的业务需求的图编辑引擎antv-x6 (opens new window)可以说就是开箱即用了,这个思维导图MindMap (opens new window)也是基于x6引擎。

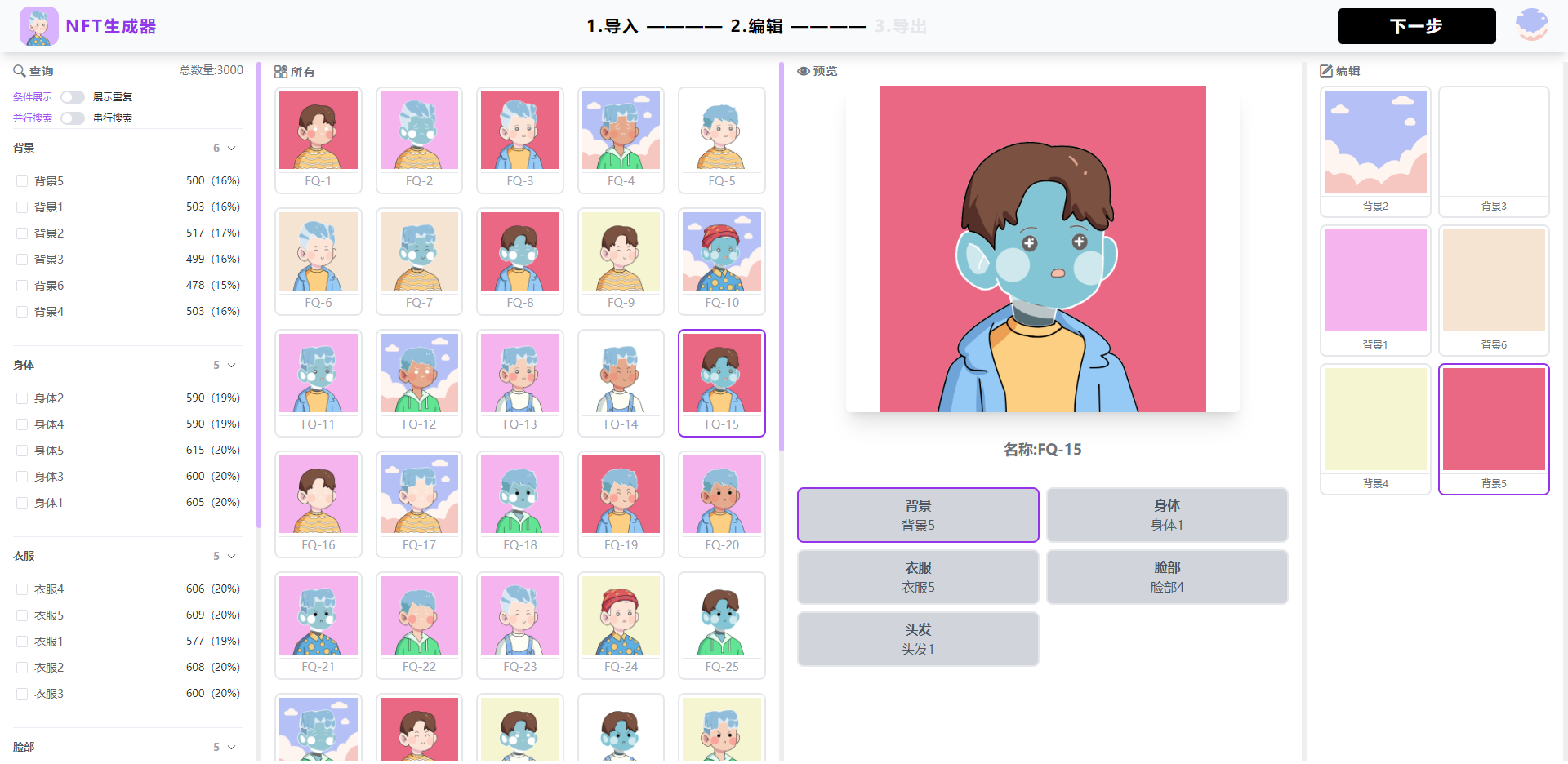
# NFT生成器(nftgen) (opens new window)
2021年在web3领域最火的nft出现了,那时候想着一套nft需要好一万张,如果设计师一张一张的合成会不会很慢,后来就有了这个工具。

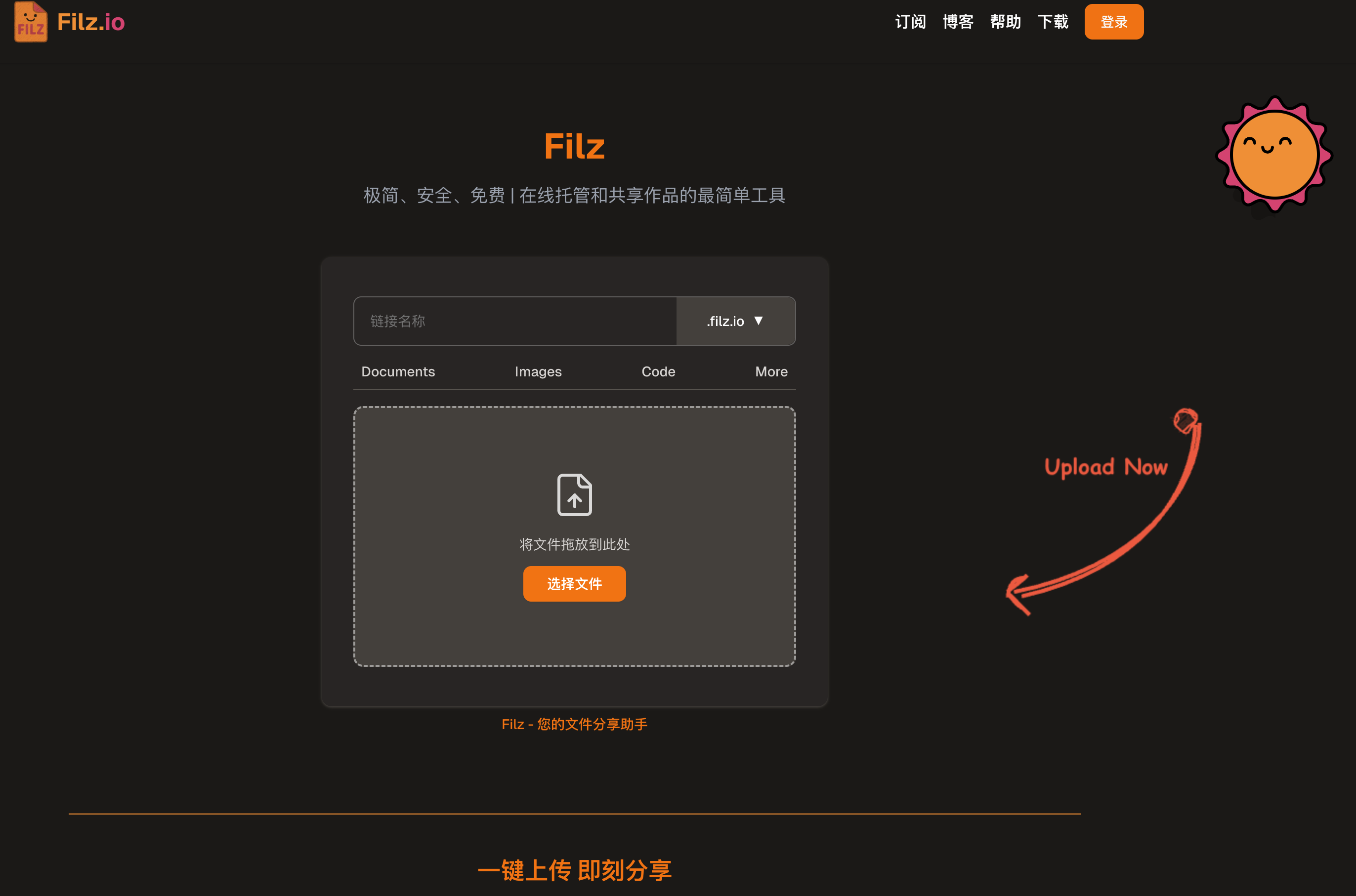
# filz.io (opens new window)
这是一个一键在线托管和共享作品的最简单工具,很多时候我需要传大文件给微信的好友,或者是跨端传送会有很多限制,所以我做了一个免登录的文件传输工具,当然如果你有静态页面也可以拿来做静态站点

编辑 (opens new window)
上次更新: 2025/06/10, 18:36:33
